quinta-feira, 15 de dezembro de 2016
Avaliação final
Tive o meu primeiro ano da disciplina de aplicações informáticas B. Neste seguimento, vinha para as primeiras aulas, sem saber exatamente o que fazer. Depois de passar algumas aulas percebi que a disciplina tinha algo de interessante, nomeadamente quando nos foi pedido para criar um Blogue. Achei piada também quando os professores das outras disciplinas começaram a publicar alguns trabalhos e fichas na plataforma da escola (Classroom) e os meus colegas de aplicações não sabiam como ir buscar a ficha.
Deste modo gostei, de modo geral, do primeiro período da disciplina. A única apreciação negativa que poderei fazer é ter que perder algum tempo na procura do "botão" certo no CorelDraw para recriar alguns projetos pedidos pela professora.
Então para terminar só me resta desejar um feliz natal para todos, e também um feliz ano novo.
Deste modo gostei, de modo geral, do primeiro período da disciplina. A única apreciação negativa que poderei fazer é ter que perder algum tempo na procura do "botão" certo no CorelDraw para recriar alguns projetos pedidos pela professora.
Então para terminar só me resta desejar um feliz natal para todos, e também um feliz ano novo.
David Teixeira
segunda-feira, 12 de dezembro de 2016
segunda-feira, 28 de novembro de 2016
quinta-feira, 17 de novembro de 2016
Bebé confunde revista com iPad (COM VÍDEO)
Steve Jobs, passado 5 anos após a sua morte no anterior dia 5 de Outubro, gerou uma série de vídeos e homenagens nas redes sociais.
Um dos êxitos mais recentes no You Tube é a filmagem de uma bebé de um ano que, habituada a utilizar somente um iPad, começa a tentar manusear uma revista como se fosse o célebre aparelho criado por Jobs.
Em vez de folhear as páginas de uma edição da revista ‘Marie Claire’, a criança tenta carregar botões e simula com os dedos o acto de ampliar e reduzir uma imagem.
Ao perceber que o efeito não é como o do iPad, a bebé demonstra alguma frustração.
quarta-feira, 16 de novembro de 2016
IMAGEM- formatos de ficheiros
A compressão de dados é uma técnica utilizada para reduzir o espaço que um dispositivo necessita de ocupar. Isto é conseguido através de vários algoritmos de compressão reduzindo a quantidade de Bytes necessários para representar um dado.
- Compressão de dados sem perdas:
Compressão de dados sem perdas é o método de compressão que permite a recuperação exata dos dados originais após o processo de descompressão.
Os algoritmos de compressão de dados sem perdas são divididos, basicamente, em duas categorias: os métodos baseados em dicionário ou universal e os métodos estatísticos. Os métodos baseados em dicionário ou universal geram um arquivo comprimido contendo códigos de comprimento fixo, normalmente, com 12 a 16 bits, onde cada código representa uma seqüência particular de valores dos dados originais, não necessitam do conhecimento da freqüência com que os símbolos fonte ocorrem na informação original (conhecimento estatístico)
- Compressão de dados com perdas:
Compressão de dados com perdas é o método de compressão onde a informação é recuperada sem qualquer alteração após o processo de descompressão. Este tipo de compressão é usada em texto e algumas aplicações multimédia críticas onde a informação é essencial, este método também pode ser designado por compressão reversível.
Formatos de ficheiros:
Isso resulta em arquivos de tamanhos grandes demais para compartilhar na internet e, por esta razão, surgem os formatos de compressão, capazes de diminuir o tamanho dos arquivos e facilitar o envio e o recebimento de dados.
GIF: Gera arquivos de tamanho reduzido, no entanto, o seu uso não é muito comum em fotografias, já que é capaz de trabalhar com apenas 256 cores (8 bits). Por este motivo, a sua utilização é muito frequente com ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
Há, no entanto, uma característica que faz o formato GIF ser conhecido até os dias de hoje: o GIF passou a permitir a inserção de uma sequência de imagens em um único arquivo. Assim, quando um GIF nesta condição é exibido, cada uma das imagens inseridas é mostrada seguindo uma ordem, dando ao usuário a sensação de movimento.
JPEG: O JPEG é um formato que utiliza compressão de imagens. Mas, o que é isso? Em poucas palavras, compressão consiste na eliminação de dados redundantes nos arquivos. No caso de imagens, é possível fazer a compressão de forma que a retirada de informações não prejudique a qualidade (lossless - sem perda), assim como é possível utilizar níveis maiores de compressão que causam perdas visíveis (lossy - com perda).
Este último é o que acontece no JPEG: neste formato, quanto maior o nível de compressão, menor será o tamanho do arquivo, porém pior será a qualidade da imagem. O nível de compressão pode ser determinado em programas de tratamentos de imagens. Cada vez que uma mesma imagem JPEG é salva, costuma-se perder qualidade, já que, geralmente, o software utilizado para tratá-la aplica compressão, mesmo que mínima, toda vez que esta ação é realizada.
PDF: é um formato de arquivo usado para exibir e compartilhar documentos de maneira compatível, independentemente de software, hardware ou sistema operacional. Inventado pela Adobe, o PDF agora é um padrão aberto mantido pela International Organization for Standardization (ISO). PDFs podem conter links e botões, campos de formulário, áudio, vídeo e lógica de negócios. Eles também podem ser assinados eletronicamente e são facilmente exibidos com o software gratuito Acrobat Reader DC.
PNG: O PNG reúne, portanto, as características que tornaram o GIF tão bem aceito: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. Porém, conta com um grande diferencial: suporta milhões de cores, não apenas 256, sendo, com isso, uma ótima opção para fotos.
No aspecto da animação, o PNG, por si só, não possui tal capacidade. O que acontece é que há uma variação chamada APNG (Animated Portable Network Graphics) que possibilita esta característica. O esquema é o mesmo do padrão GIF: uma sequência de imagens inseridas em um único arquivo. No caso, a primeira imagem é um arquivo PNG "normal", que é exibido em situações onde, por algum motivo, a animação não pode ser executada. Há também uma variação chamada MNG (Multiple-image Network Graphics) que possui a mesma finalidade.
CDR (CorelDraw) : O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela Corel Corporation, Canadá. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logotipos, capas de revistas, livros, CDs, imagens de objetos para aplicação nas páginas de Internet (botões, ícones, animações gráficas, etc) confecção de cartazes, etc.
O formato TIFF permite armazenar imagens a preto e branco, a cores reais (True color, até 32 bits por pixéis) bem como imagens indexadas, fazendo uso de uma paleta de cores. Além disso, o formato TIF permite o uso de vários espaços de cores.
Webgrafia:
- http://pt.slideshare.net/midleofmidle/compressao-de-dados
- http://www.dpi.inpe.br/~carlos/Academicos/Cursos/Pdi/SemPerdas.htm
- http://pt.slideshare.net/Sergio10INF/tcnicas-de-compresso-de-dados-14872769
- http://www.tecmundo.com.br/imagem/5866-quais-as-diferencas-entre-os-formatos-de-imagem-png-jpg-gif-svg-e-bmp-.htm
- http://www.infowester.com/imagens.php
- https://acrobat.adobe.com/pt/pt/why-adobe/about-adobe-pdf.html
- http://br.ccm.net/contents/725-o-formato-tif
segunda-feira, 14 de novembro de 2016
O Facebook pode ter ajudado Trump a ganhar as eleições
O mundo ainda está a recuperar de um cenário que a comunicação social nos vendeu como desastroso, isto é, o cenário em que Donald Trump seria eleito o 45º Presidente dos Estados Unidos.
Na realidade, quem perdeu, de forma transversal, foram os canais de comunicação social especializados em política, isto porque “venderam” a ideia que o mau era Donald Trump e a menos má seria Hillary Clinton. Isto é, os órgãos de comunicação acreditam ter o poder de fazer pender a votação para o lado do seu “protegido”. Mas desta vez correu mal. O Facebook parece que ganhou.
A pen USB que faz testes ao HIV
Investigadores do Imperial College de Londres desenvolveram uma pen USB que só vai precisar de uma gota de sangue para indicar a presença do vírus do HIV.
A equipa aliou-se à DNA Electronics e criou um dispositivo que analisa o sangue e cria um sinal que pode ser lido pelo computador ou por um outro aparelho portátil. As unidades de teste são descartáveis e poderão ser usadas pelos pacientes para monitorizarem o seu tratamento e até para ajudar a encontrar ou gerir a presença do vírus em localizações remotas.
A pen USB basicamente avalia a quantidade de vírus que está presente na corrente sanguínea, através daquela amostra, e esse valor reflete a eficácia do tratamento, explica o Engadget. A mesma tecnologia pode ser adaptada para monitorizar a presença de outros vírus e de hepatites, por exemplo.
Os testes ficam prontos em menos de 30 minutos e as duas organizações que os desenvolveram asseguram que os resultados são bastante exatos. Em média, atualmente, este teste demora três dias, especialmente porque a amostra tem de ser enviada para um laboratório.
Enquanto a cura definitiva não é descoberta, este pode ser um remédio temporário para ajudar a tratamentos mais eficientes.
quinta-feira, 10 de novembro de 2016
Modelos de cor
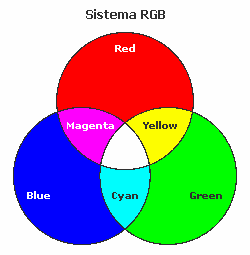
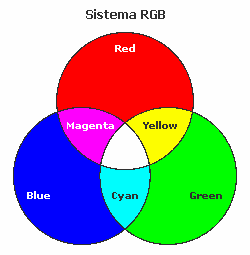
1. Modelo RGB

 A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
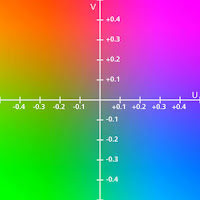
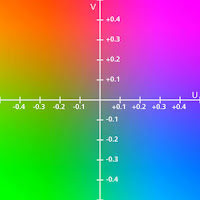
 O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.

RGB é a sigla do sistema de cores aditivas formado pelas iniciais das cores em inglês Red, Green e Blue, que significa em português, respectivamente, Vermelho, Verde e Azul.
O sistema de cores luminosas RGB (também designado por cor-luz) é usado nos objetos que emitem luz como, por exemplo, os monitores de computador e televisão, as câmeras digitais, o scanner, entre outros.
Já nas impressoras é utilizado o padrão de cores subtrativas denominado CMYK, formado pelos pigmentos primários Cyan(Ciano), Magenta (Magenta) e Yellow(Amarelo) e ainda, o blacK (Preto).
As cores são obtidas através das misturas das três cores primárias, em quantidades determinadas. Cada uma das cores obtidas estão enquadradas numa escala que varia de 0 a 255. Quando a mistura das três cores está no valor mínimo (0, 0, 0), o resultado é a cor preta. Quanto está no máximo (255, 255, 255), resulta na cor branca.
A variação entre valores mínimos corresponde a tons escuros e entre os valores máximos, os tons são mais intensos, mais claros.
2. Modelo CMYK
CMYK é um sistema de cores cuja sigla é formada pelas cores Cyan(Ciano), Magenta (Magenta), Yellow (Amarelo) e blacK (Preto). O CMYK (também chamado de cor-pigmento) é um sistema muito utilizado na indústria gráfica.
Além das cores primárias ciano, magenta e amarelo, também é usada a cor preta, considerada como a "cor chave" por ser essencial para definir os detalhes de uma imagem (para alguns, o "K" que faz parte da sigla seria da palavra inglesa "Key", que significa "chave").
O sistema CMYK é utilizado para impressão em cores com tinta, com o objetivo de ocultar algumas cores, quando o fundo é branco, para diminuir a luminosidade e ressaltar a combinação das quatro cores. O CMYK pode reproduzir todas as principais gama de cores existentes. O CMYK funciona através de impressoras e fotocopiadoras para reproduzir uma grande parte das cores do espectro visível.
Enquanto o CMYK é a cor-pigmento, o sistema RGB (vermelho, verde e azul) é definido como a cor-luz, sendo utilizado nos objetos que emitem luz (na televisão, por exemplo).
Além do CMYK e do RGB, existem outros padrões de cores, como o Pantone, uma biblioteca que possui uma imensa gama de cores catalogadas.
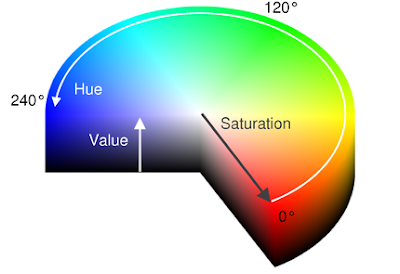
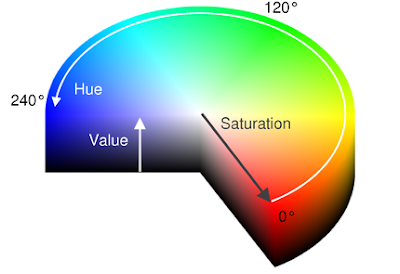
3. Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade ou matiz (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus. Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho.
 A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
4. Modelo YUV
 O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
Webgrafia:
- https://www.significados.com.br
- http://adelinus9.blogspot.pt/
- https://mtm162.wordpress.com
- http://felisberto-bianca.blogspot.pt/
- http://rafapedro1997.blogspot.pt/
- http://dfmesteves.blogspot.pt/
- http://marjulio-trabalhos.blogspot.pt/
Cor: profundidade da cor, tamanho do ficheiro
PROFUNDIDADE DA COR
Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
TAMANHO DO FICHEIRO
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Outro fator que afeta o tamanho do arquivo é o formato do arquivo. Por causa da variação nos métodos de compactação utilizados pelos formatos GIF, JPEG, PNG e TIFF, os tamanhos de arquivo podem variar consideravelmente para as mesmas dimensões em pixels. Da mesma maneira, a profundidade de bits de cores e o número de camadas e canais em uma imagem afetam o tamanho do arquivo.
O Photoshop oferece suporte para dimensões em pixels de até 300.000 por 300.000 pixels por imagem. Essa restrição limita o tamanho da impressão e a resolução disponíveis para uma imagem.
Webgrafia:
- http://photooodigital.blogspot.pt/
- http://conceitosbasicosmultimediaesag.blogspot.pt/
- http://felisberto-bianca.blogspot.pt/
Subscrever:
Comentários (Atom)








